整理一份完整的SmartChart布局说明给大家
响应式布局
一般报表推荐使用响应式布局, 一次布局可以同时满足大屏/移动端的需求 当你新增一个数据集时, smartchart会给你一段默认的代码
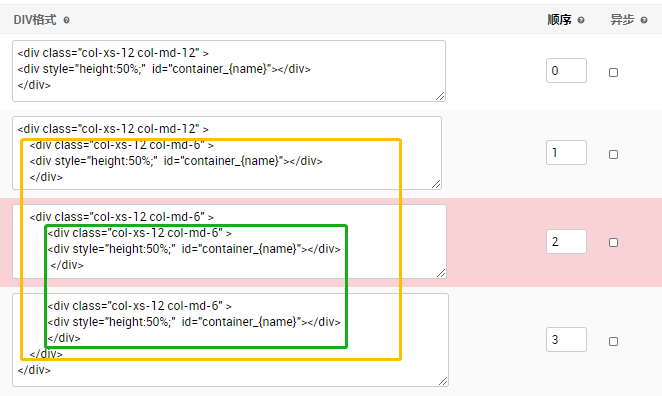
<div class="col-xs-12 col-md-12" style="padding:0.5% 0.5%;" >
<div style="height:50%;" id="container_{name}"></div>
</div>
col-md-12 :分类目录归档:模板
一般报表推荐使用响应式布局, 一次布局可以同时满足大屏/移动端的需求 当你新增一个数据集时, smartchart会给你一段默认的代码
<div class="col-xs-12 col-md-12" style="padding:0.5% 0.5%;" >
<div style="height:50%;" id="container_{name}"></div>
</div>
col-md-12 :由于开发模板需要耗费一定的精力和服务器资源, 为了smartchart生态能稳定运行和鼓励大家开发模板, 所以一键应用模板的功能为有偿服务, 有需求可以象征性的贡献一杯咖啡的费用即可获取一个模板或一个云备份存储KEY 目前有偿服务有:
上篇有说明如果使用 "可视化设计" 能实现模板的设计, 一般的应用都能满足. 但是作为开发者来说, 我们需要的是更多的自由度.这好比是Window 和 Liunx, 开发者更爱Linux, 下面就来介绍下SmartChart的模板的自定义用法


代码参考:
#1
<div class="col-xs-12 col-md-12" >
<div style="he在阅读此教程之前, 您需要先完成 我的第一个SMART CHART
在上一篇中, 我们实现了一个简单的dashboard, 选择的模板是 "万能模板" , 这是一个上下结构的模板, 对于一般应用已经可以通用了, 适合于没有太多需求, 尤其是手机端的展示.
但是可能你需要重新布局的你模板, 比如要加一些说明, 想要并排展示, 或者一些酷炫的效果, 这时你可能就要定制你的模板了, 模板是一个纯html的页面, 理论上来说可以实现你的无限可能
但也许, 你对html完成没有接触过, 也不想了解, 没有关系
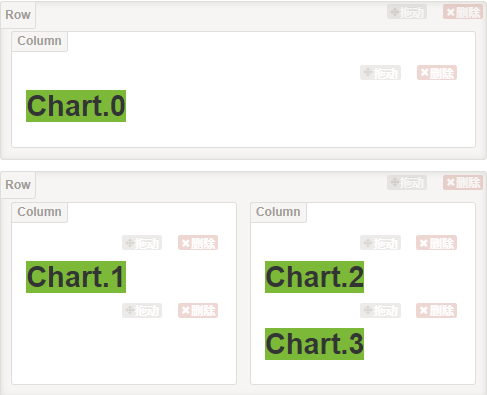
我们提供了可视化的布局工具!!
注意: 因为版本的升级, 可能存在图片和说明不一致的情况