数据集准备
首先在需要进行联动的数据集中SQL的写法如下, 比如对应2号图形:
注意 /* ... */的写法, 当参数写在这个区间时, 如果外部没有传入参数,
会自动忽略这一段代码, 这样对于钻取来说非常重要,
初始时全部显示, 点击其它图形时传入参数进行动态钻取
select xxx,xxx,xxx from tablename /* where xxxx = '$参数名' */ ....
常规方法
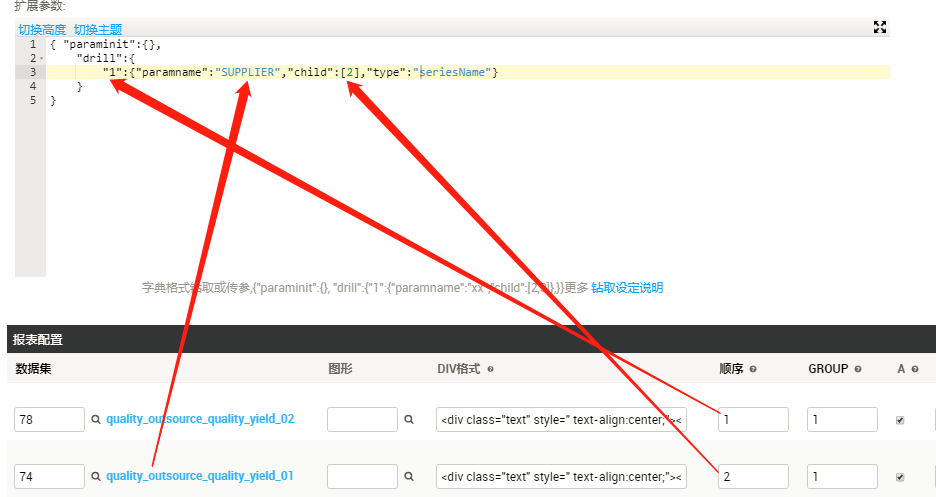
在dashboard设定中的 高级 --> 扩展参数,点击"加载样式", 自动下载样式, 进行如下配置, 这样就可以实现当1号图形点击时,对2号图形进行钻取显示.

你可以复制以下这段设定项, 进行修改
{
"paraminit":{},
"drill":{
"1":{"paramname":"参数名","child":[2,3],"type":"seriesName"}
}
}
//设定说明
paraminit: 初始化参数, 如"paraminit":{"NAME":"test"}, 可以留空不用填写
drill: 钻取/联动设定, 需要修改的,
"1"点击响应的图形序号, 如 1, 2, 3...
paramname数据集中的SQL设定的参数名称
child图形列表, 如 [2,3,4], [2]
type可选:
"seriesName"指按系列钻取(默认,如柱形图), "data[0]"指按坐标轴的显视的维度联动(例如饼图)
对于多个drill可以这么写, 这样点击图形1或2都有响应:
"drill":{
"1":{"paramname":"SUPPLIER","child":[2,3],"type":"seriesName"},
"2":{"paramname":"SUPPLIER","child":[1],"type":"data[0]"},
}
这样就实现按所选数据或所选系列钻取/联动了, 重新点击当前所选, 恢复原来的,注意开启ajax功能
如何在图形开发中获取参数值
图形编辑器中,
你可以使用函数 ds_param('参数名') 来获取传入的参数值高级定制方法
如果有更多个性化需求,可以在模板中加入以下代码,你仅仅需要修改的是序号和参数名
//在</script> 中加入以下代码
//钻取功能设定,_2为响应图形的序号,_3需要刷新的图形(在dashbard设定中对应的顺序号)
var myChart_pa_2 = '';
myChart_2.on('click', function (params) {
// console.log(params);
//填写你的数据集的SQL设定中对应的参数名
//按所点击数据钻取, 一般是X轴
//let myparam = '¶m={"参数名": "'+params.data[0]+'"}'
//按所点击的维度钻取,常用,比如点击饼图
let myparam = '¶m={"参数名": "'+params.seriesName+'"}'
//需要刷新的图形,你也可以刷新多个图形, 只需增加refresh_ds_xx
if (myChart_pa_2 == myparam){
refresh_ds_3(); myChart_pa_2=''} else {
refresh_ds_3(param=myparam);
myChart_pa_2=myparam;
}
});