A platform that Connect Data to Echarts.
简介
- SmartChart基于Echarts/Django的微代码开发平台,适用于任何WEB项目
- 简单, 敏捷, 高效,通用化, 高度可定制化, 让你的项目瞬间档次提升, 比拖拽开发更方便
- 完全真正打通前后端, 图形数据联动, 筛选开发毫无压力, 支持几乎常见的所有数据库
- 积木式的开发模式, 开箱即用, 安装简单, 依赖少, 适
A platform that Connect Data to Echarts.
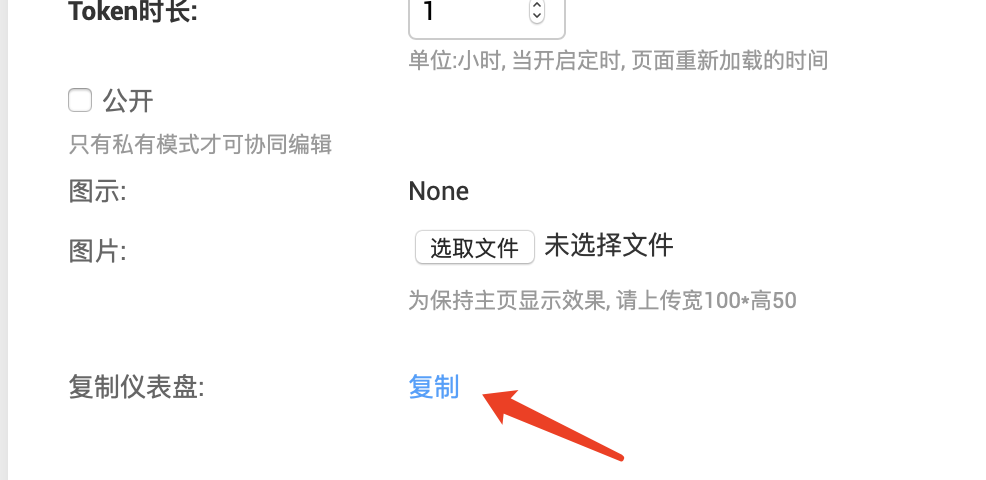
https://www.smartchart.cn/smartdata/api/?i=loaddataset1&j=1
但这种方法有一定的缺点:

注意: 复制出来的仪表盘, 数据集是与原仪表盘公用的

如果您从大数据开始,通常会被众多工具,框架和选项所困扰。 在本文中,我将尝试总结其成分和基本配方,以帮助您开始大数据之旅。 我的目标是对不同的工具进行分类,并试图解释每个工具的目的以及它如何适应生态系统。
首先,让我们回顾一些注意事项,并检查您是否确实遇到大数据问题。 我将重点介绍可以在本地部署的开源解决方案。 云提供商为您的数据需求提供了几种解决方案,我将略微提及它们。 如果您在云中运行,则应真正检查可用的选项,并与开源解决方案进行比较,以了解成本,可操作性,可管理性,监控和上市时间。
 > Big Data Ecosystem(仅供参考,不是最新的!!
> Big Data Ecosystem(仅供参考,不是最新的!!
在sqoop的安装目录下执行以下命令:
bin/sqoop import \
--connect jdbc:mysql://xxxx:3306/sqoop_test \
--username root \
--password 061111 \
--table staff \
--target-dir /user/sqoop \
--delete-target-dir \
--num-mappers 1 \
--fields-terminated-by "\t"
–connect:表示连接的数
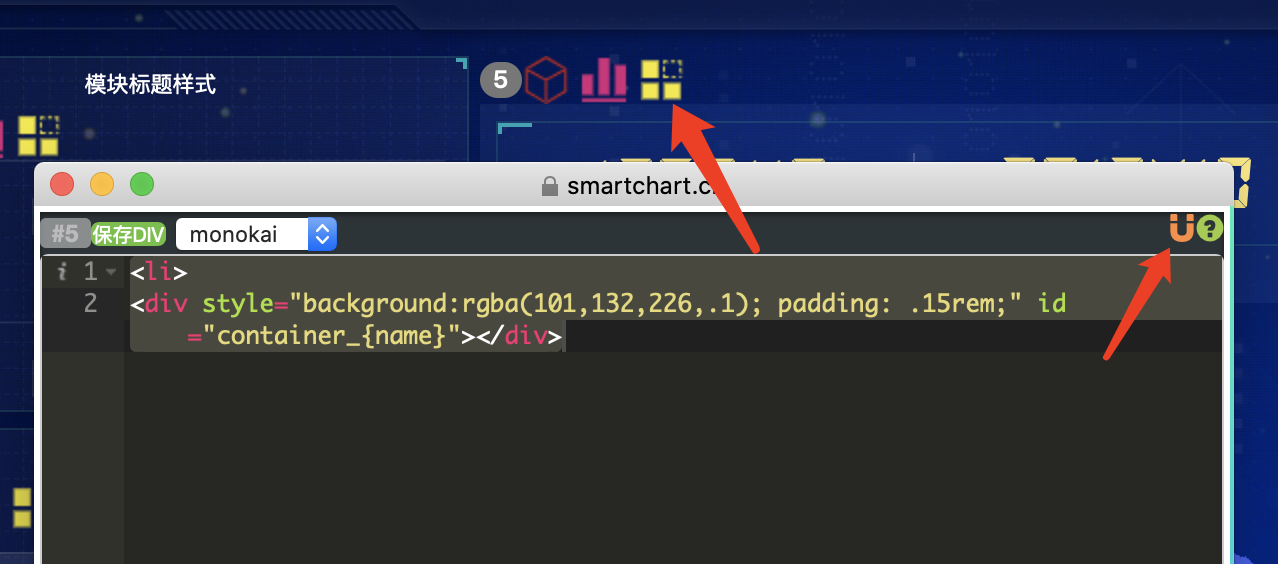
只需要围绕option进行定制设定。echarts 的使用者,使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为。
一个网页中可以创建多个 echarts 实例。每个 echarts 实例 中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点(作为 echarts 的渲染容器),就可以在上面创建
免费版使用者必须保留SmartChart相关版权标识及LOGO,禁止对其进行修改和删除 如果违反,将保留对侵权者追究责任的权利
kettle的数据同步, 你会用到ktr和kjb
这样"执行SQL脚本" 会被执行很多次,
但kjb不一样, kjb会等待一个组件完成再执行另外一个, 所以很多人 会使用kjb 嵌入 ktr的解决方案来做数据抽取后执行脚本
但是如果已经有了任务的调度平台, 再用kjb 来 嵌套 ktr 的解决方案 就会显得臃肿, 所以可以考虑直接在ktr完成
在需要阻塞的地方加入 "阻塞数据" 的组件, 将"Pass all rows
ds变量名是最终的数据集, 你需要产出它即可
#读取数据集
ds_df(id,para_dict=None,cachestr=None,columns=None)
df=ds_df(359) #获取ID为359这个数据集的数据并转化为pandas的dataframe(df)
df=mysmart.pddf(359,columns=['C1','C2','D1']) #可指定标题名称
#读取excel
import pandas as pd
df =参考: 饼图自动播放
设定方法:
如果不改动图形, 可以在"仪表盘" --> 高级设定中 进行
//动态播放
"animate":{"2":{"dataLen":5,"interval":1000,"showtip":1}},以上方法最简单,但有一个弊端, 需要指定dataLen, 有时可能dataLen不固定,这样你可以采用在图形设定的最后加上一段即可:
//基于数据项动态设定
startSelectAnimate(myChart__name__,legend_label.length,1000,1);